Website architecture is the foundation upon which an entire website is built. It includes the structure, layout, and navigational elements that enable users and search engines to navigate, understand, and interact with the website effectively. In the context of Technical SEO, website architecture plays a pivotal role in influencing a website’s visibility, crawlability, and overall user experience (UX). For SEO professionals, a well-organized website architecture is essential for optimizing a website’s search engine rankings and performance.
1. What is Website Architecture in SEO?
Website architecture refers to how the pages of a website are structured and interlinked. It is the blueprint that governs the hierarchy, URL structure, navigation, and content organization on a website. An effective website architecture ensures that both users and search engines can find and access content easily. A well-designed website architecture is essential for ensuring technical SEO health because it impacts several aspects like:
- Crawlability: The ability of search engines like Google to discover and crawl content.
- Indexability: Ensuring the website’s pages are indexed in search engine results.
- User Experience (UX): A seamless and intuitive experience for website visitors.
- Site Speed: The time it takes for a website to load, which directly influences SEO rankings.
2. Key Principles of Website Architecture for SEO
2.1 Logical Site Hierarchy
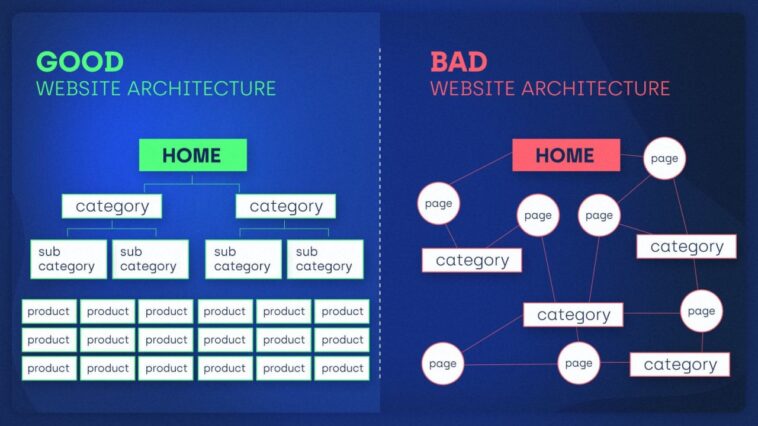
A well-structured website should have a clear and logical hierarchy. A well-organized content structure ensures that search engines can crawl the site effectively, without unnecessary redundancies, and index important pages efficiently.
- Home > Categories > Subcategories > Product Pages (or Posts)
This type of hierarchy makes it easy for search engines to understand the relationship between different pages, and users will appreciate how easy it is to navigate the site. Websites with a complex, convoluted hierarchy may confuse both search engines and users.
Best Practices:
- Keep the number of clicks from the homepage to any page under 3-4 clicks.
- Ensure that important pages are easily accessible through the main navigation.
- Organize content in a logical, thematic way to reduce complexity.
2.2 URL Structure and Cleanliness
URLs are an important aspect of website architecture. A URL should be short, descriptive, and easy to understand, both for search engines and users. Avoid using long, complicated, and cryptic URLs, as they can hinder both crawlability and user experience.
Best Practices:
- Use descriptive keywords that reflect the content of the page.
- Employ a flat URL structure where possible, with minimal subfolders. Example: www.example.com/category/subcategory/page
- Avoid dynamic URLs with excessive parameters like ?id=123&item=456.
- Use hyphens instead of underscores to separate words (e.g., /best-seo-practices/).
2.3 Internal Linking
Internal linking is the practice of linking one page on your website to another. Properly executed internal linking helps search engines discover more pages on your site and distribute link equity. Furthermore, it enhances the user experience by guiding visitors to related content.
Best Practices:
- Use descriptive anchor text for links to help search engines understand the context of the linked page.
- Implement a strategic internal linking structure, with pages that you want to rank linked from relevant, authoritative pages.
- Avoid orphan pages (pages with no internal links pointing to them), as these are harder for search engines to discover.
2.4 Mobile-Friendly Design and Responsive Architecture
Google uses mobile-first indexing, meaning it primarily uses the mobile version of a website for ranking and indexing. Therefore, responsive design is no longer optional but a best practice in website architecture. A mobile-friendly site adjusts seamlessly to different screen sizes and offers a good user experience across devices.
Best Practices:
- Ensure your website uses responsive design so it adapts to different screen sizes.
- Optimize images, videos, and other resources for faster mobile load times.
- Avoid intrusive interstitials that may hinder user experience on mobile devices.
2.5 Sitemaps and Robots.txt Files
Sitemaps are files that list all the pages on your website, which helps search engines understand the site structure and quickly discover new content. A well-structured XML sitemap is crucial for efficient crawling, while a robots.txt file can be used to instruct search engines which pages to crawl and which to ignore.
Best Practices:
- Include a comprehensive XML sitemap that lists all important pages on the site, updating it whenever new content is added.
- Make sure the robots.txt file is correctly configured to avoid blocking search engines from important sections of your site.
- Submit the sitemap via Google Search Console or Bing Webmaster Tools to ensure proper crawling.
2.6 Speed Optimization
Website speed is a crucial factor in both user experience and SEO rankings. Pages that load slowly may result in higher bounce rates, reduced conversions, and a negative impact on rankings. Website architecture can influence speed by optimizing page elements and using efficient coding practices.
Best Practices:
- Compress images and use modern image formats like WebP.
- Minimize JavaScript and CSS files and implement lazy loading for non-essential elements.
- Leverage browser caching, server-side caching, and CDNs to improve page load speed.
- Use AMP (Accelerated Mobile Pages) for faster mobile browsing.
3. Advanced SEO Considerations for Website Architecture
3.1 Canonical Tags
Duplicate content is a common issue in large websites. To avoid penalization from search engines, use canonical tags to specify the preferred version of a page when similar or identical content exists on multiple URLs.
Best Practices:
- Implement rel=“canonical” tags to point to the preferred version of a page.
- Ensure that canonicalization is consistent across the site to prevent duplicate content issues.
3.2 Structured Data and Schema Markup
Incorporating structured data (or schema markup) into your website architecture helps search engines understand your content better. This can enhance the presentation of your content in search results, such as rich snippets, knowledge graphs, or other visual enhancements.
Best Practices:
- Use schema markup to specify the type of content (e.g., article, product, event).
- Add structured data for important elements like reviews, ratings, breadcrumbs, and FAQs.
3.3 404 Pages and Redirects
Broken links and 404 errors can damage both user experience and search engine rankings. Properly handling 404 pages and implementing effective redirects (301, 302) is critical in maintaining a healthy website architecture.
Best Practices:
- Design a custom 404 page that helps users find relevant content or guide them back to the homepage.
- Use 301 redirects for permanent moves of content and ensure they’re set up correctly.
- Regularly audit your site to fix any broken links and avoid crawl errors.
Final Thoughts
An efficient and well-thought-out website architecture is crucial for both user experience and technical SEO. By focusing on key elements like site hierarchy, URL structure, internal linking, mobile optimization, speed, and proper use of sitemaps and structured data, you can improve the crawlability and indexability of your website, ultimately leading to better rankings and higher user satisfaction.
When designing or optimizing your website architecture, always think from both the search engine’s and user’s perspective. A website that is structured well will be easier for search engines to crawl and index, and it will provide a more seamless, intuitive experience for your visitors—key factors that contribute to SEO success.